カイユウ開発部でエンジニアをしておりますキャベツこうべです。
カイユウ開発部でエンジニアをしておりますキャベツこうべです。
前回のCakePHPとWordPressを連携するメリットとその方法 Vol.1の続きとしてCakePHPの環境にWordPressを導入する際の実装を初めて行きます。
余談ですが、CakePHPもWordPressもそこそこ人気のあるソフトウェアということで、ちょいちょい反響ありまして嬉しいです!
前回の記事ではCakePHPの中にWordPressを設置して、DBの設定をするところまで行いました。
今回はその続きで、Modelを作っていきます。
Modelの作成
- Post
- Postmetum
- Term
- TermRelationship
- TermTaxonomy
- User
上記のModelを作成していきます。重要なのはAssociationの部分です。
全てのModelに共通しているpublic $useDbConfig = 'wordpress';に関してですが、このModelはWordpressのDB設定を使いますよーという記述です。
また、ちょっと見づらいのでvalidationとコメントに関しては省いてあります。実際に実装する際にはそれぞれで適切な設定をしてください。
/app/Model/Post.phpの編集
記事の情報です。
下書き、リビジョン、個別ページ、自動保存されたリビジョン、アイキャッチなどもココに含まれます。
<?php
App::uses('AppModel', 'Model');
class Post extends AppModel {
public $useDbConfig = 'wordpress';
public $primaryKey = 'ID';
public $displayField = 'post_title';
// hasMany associations
public $hasMany = array(
'Postmetum' => array(
'className' => 'Postmetum',
'foreignKey' => 'post_id',
'dependent' => false,
),
'TermRelationship' => array(
'className' => 'TermRelationship',
'foreignKey' => 'object_id',
'dependent' => false,
)
);
}
/app/Model/Postmetum.phpの編集
postmetaテーブルには、各投稿記事特有の情報が入っています。
構造自体はmeta_id,post_id,meta_key,meta_valueと単純ですが、カスタムフィールドとして使用するほか、各投稿に情報や設定を付加するようなプラグインがあり、多種多様なデータが保存されていきます。
<?php
App::uses('AppModel', 'Model');
class Postmetum extends AppModel {
public $useDbConfig = 'wordpress';
public $primaryKey = 'meta_id';
// belongsTo associations
public $belongsTo = array(
'Post' => array(
'className' => 'Post',
'foreignKey' => 'post_id',
)
);
}
/app/Model/Term.phpの編集
投稿にひもづけられるカテゴリーと、タグに関する基本的な情報が保存されます。
<?php
App::uses('AppModel', 'Model');
class Term extends AppModel {
public $useDbConfig = 'wordpress';
public $primaryKey = 'term_id';
public $displayField = 'name';
// hasMany associations
public $hasMany = array(
'TermTaxonomy' => array(
'className' => 'TermTaxonomy',
'foreignKey' => 'term_id',
'dependent' => false,
)
);
}
TermRelationship
投稿とwp_term_taxonomyテーブル(カテゴリ・タグ)との関連付け情報を保存する中間テーブルになります。
<?php
App::uses('AppModel', 'Model');
class TermRelationship extends AppModel {
public $useDbConfig = 'wordpress';
public $primaryKey = 'object_id';
// belongsTo associations
public $belongsTo = array(
'TermTaxonomy' => array(
'className' => 'TermTaxonomy',
'foreignKey' => 'term_taxonomy_id',
)
);
}
/app/Model/TermTaxonomy.phpの編集
投稿のカテゴリ・タグに関するデータを保存しています。
Termがカテゴリーなのかタグなのかという情報や、それぞれの記事数カウントなどが保存されています。
<?php
App::uses('AppModel', 'Model');
class TermTaxonomy extends AppModel {
public $useDbConfig = 'wordpress';
public $useTable = 'term_taxonomy';
public $primaryKey = 'term_taxonomy_id';
// belongsTo associations
public $belongsTo = array(
'Term' => array(
'className' => 'Term',
'foreignKey' => 'term_id',
)
);
// hasMany associations
public $hasMany = array(
'TermRelationship' => array(
'className' => 'TermRelationship',
'foreignKey' => 'term_taxonomy_id',
'dependent' => false,
)
);
}
/app/Model/User.phpの編集
登録したユーザ情報が保存されます。
<?php
App::uses('AppModel', 'Model');
class User extends AppModel {
public $useDbConfig = 'wordpress';
public $primaryKey = 'ID';
public $displayField = 'display_name';
// hasMany associations
public $hasMany = array(
'Post' => array(
'className' => 'Post',
'foreignKey' => 'ID',
'dependent' => false,
),
);
}
記事一覧の表示
という感じで上記の様に各Modelを編集します。
controllerとviewを編集して記事一覧をつくります。
/app/Controller/PostsController.phpの編集
<?php
// actionのみの記述
public function index() {
// 公開された記事+予約投稿になっていて公開時間になった記事を表示する。
$conditions = array (
'OR' => array (
array ('post_status' => 'publish'),
array ('post_status' => 'future'),
),
'post_date <=' => date("Y-m-d H:i:s"),
'post_type' => 'post'
);
$this->paginate = array(
'conditions' => $conditions,
'order' => 'post_modified DESC',
'limit' => 5,
);
$this->set('posts', $this->Paginator->paginate());
}
/app/View/Posts/index.ctpの編集
<?php foreach ($posts as $post): ?>
<article>
<header>
<h2>
<?php echo $this->Html->link(h($post['Post']['post_title']), array('action' => 'view', $post['Post']['ID'])); ?>
</h2>
<time><?php echo $this->Html->link(h($post['Post']['post_modified']), array('action' => 'view', $post['Post']['ID'])); ?></time>
</header>
<div class="main">
<p>
<?php echo nl2br(h($post['Post']['post_content'])); ?>
</p>
</div>
<footer>
<p>by <?php echo h($post['User']['display_name']); ?></p>
</footer>
</article>
<?php endforeach; ?>
<?php echo $this->Paginator->counter(array( 'format' => __('Page {:page} of {:pages}, showing {:current} records out of {:count} total, starting on record {:start}, ending on {:end}'))); ?>
<div class="paging">
<?php echo $this->Paginator->prev('< ' . __('previous'), array(), null, array('class' => 'prev disabled')); ?>
<?php echo $this->Paginator->numbers(array('separator' => '')); ?>
<?php echo $this->Paginator->next(__('next') . ' >', array(), null, array('class' => 'next disabled')); ?>
</div>
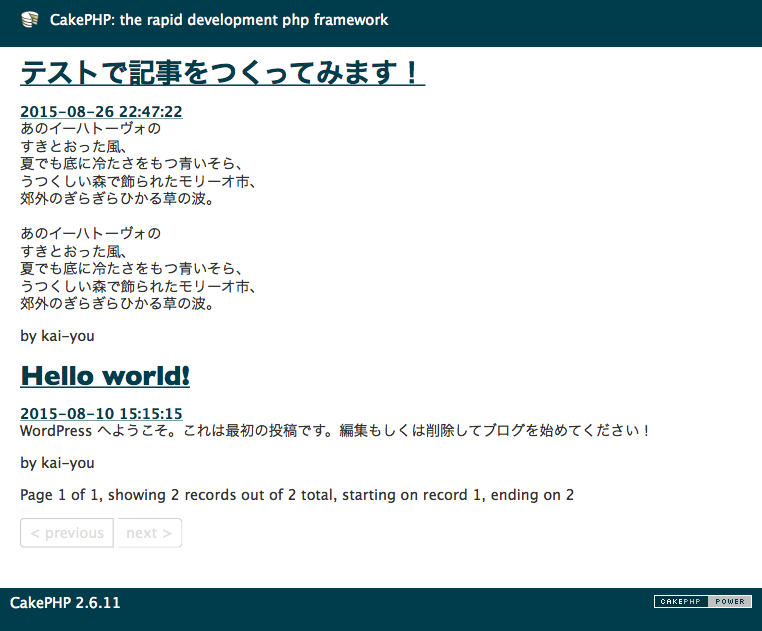
記事一覧表示
CakePHP上の表示

上記の通りにModel、Controller、Viewを編集し、http://cakephp.dev/postsにアクセスした表示になります。
とりあえず記事一覧が表示されましたが、まだ足りない情報があります。
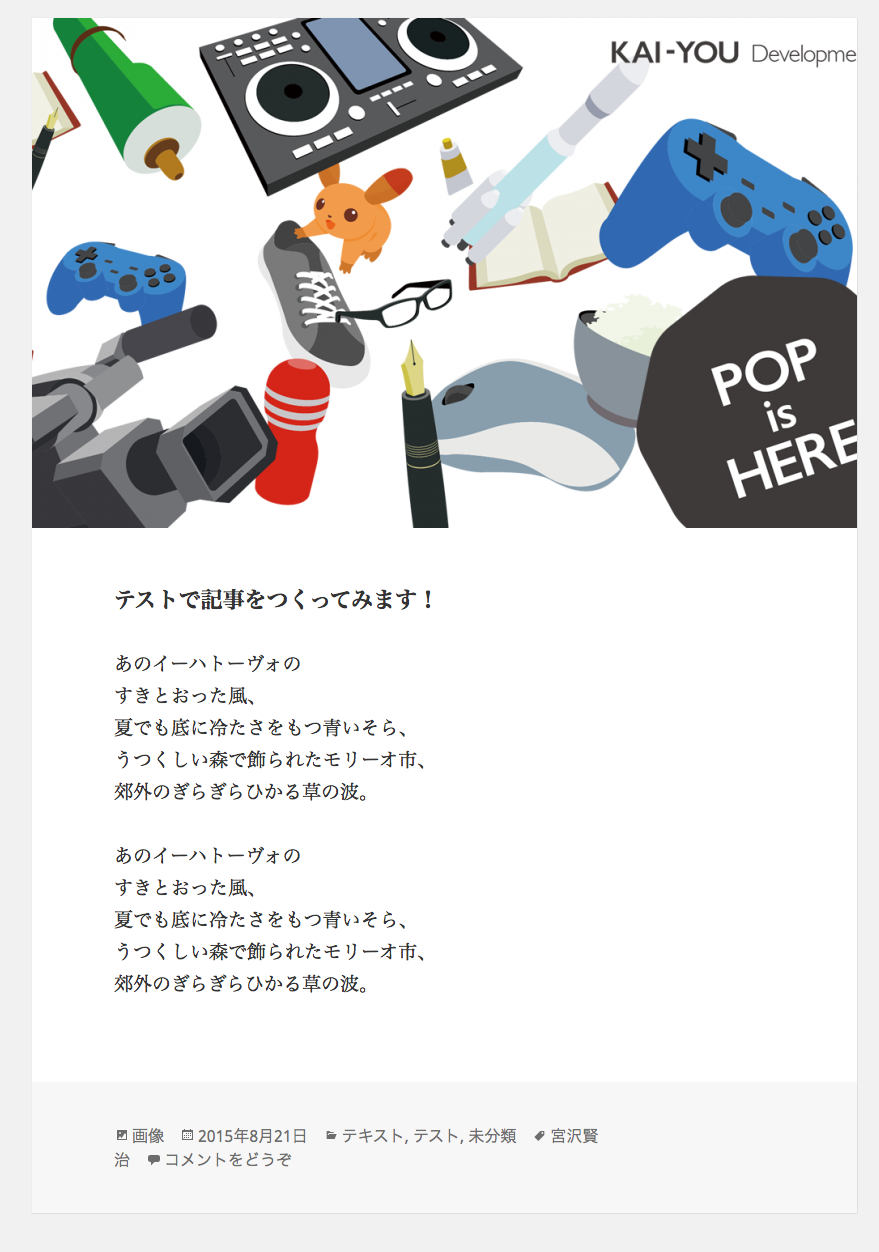
WP上の記事一覧ページの記事

上記画像はWordPressの現在のデフォルトのテーマtwentyfifteenの記事一覧の個別の記事です。
CakePHPの記事一覧と比べると、(CSSによるデザインは置いておいて)記事アイキャッチ、タグ、カテゴリーが表示されていません。
次回以降その辺りの表示を追加しながら記事詳細まで作成できたらいいなぁ。という感じです!
また次回に続きます……
カイユウではエンジニア・デザイナーを募集中です!
株式会社カイユウでは、エンジニア・デザイナーを募集しております。
WordPressが好きなエンジニア/デザイナーさん、そしてWordPressなんてやってらんねぇよ!ってエンジニア/デザイナーの方!
あなたの力で、メディアやコンテンツの未来を明るくしていきましょう!ღゝ◡╹)ノ