こんにちは、KAI-YOU開発部のデザイナー/イラストレーターのCKSです。
こんにちは、KAI-YOU開発部のデザイナー/イラストレーターのCKSです。
KAI-YOUでは開発部でサービスのデザイン、受託での制作などをやっています。
去年の夏の初めにイラレの記事を書きましたが、それからまた何回かアップデートされバージョンは19.1(CC2015.1)から19.2(CC2015.2)になりました。重要な仕様の変更が行われているのでピックアップしてまとめてみようと思います。
ここ最近のイラレのアップデートは、Adobe Stockの登場やCC Librariesの追加、シェイプやシンボルの機能拡張など、ワンソースからより動的な作業展開ができるようにするアップデートが主立っている印象です。
ダイナミックシンボル

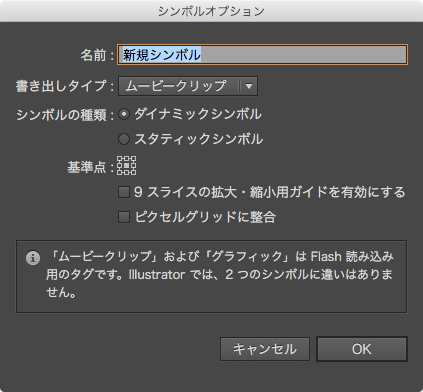
「シンボルの種類」という項目が追加されている。
イラレの非常に便利な機能の一つ『シンボル』が、『ダイナミックシンボル』という名の機能を追加されアップデートされました。シンボルは登場当初から強力な機能ながらシンプルなシステムで完成された機能だったので、今まで大きなアップデートは行われませんでした。
スタティックシンボルと呼ばれる従来のシンボル機能ではなかなか難しかった色々なことが、今アップデートのダイナミックシンボルで柔軟に対応されています。
ダイナミックシンボルでできること

ダイナミックシンボルはマスターシンボルはそのままに、配置されたそれぞれのシンボルインスタンスに手を加え動的にシンボルを展開する機能です。

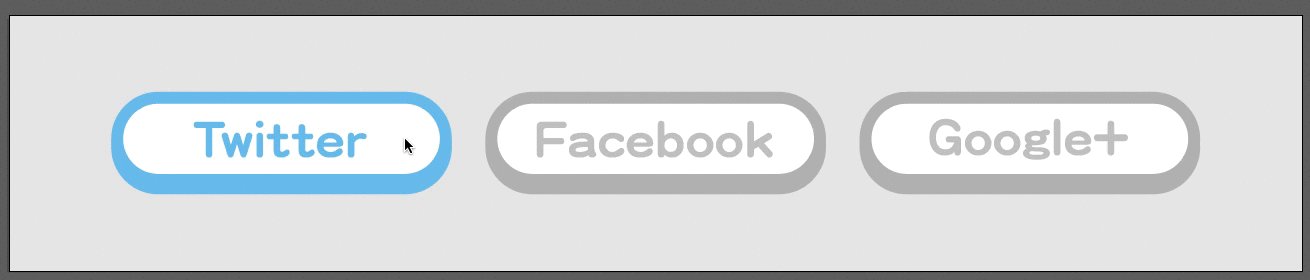
シンボルの使い方としてよくあるのは例えばWebデザインなんかで「ボタンなどの同じ形の素材をマスターシンボルとして登録。これのインスタンスを必要な分だけ配置。なにか変更が必要なときはマスターシンボルを調整、配置した全インスタンスにも同時に反映する。」という感じだと思います。
しかしここで「先頭のボタンだけ色変えたい」「これだけ角丸にしたい」などの要望が出てくることがあります。でも、このボタンだけリンクを解除する・・・? この角丸だけのために・・? 直しの手数が増える・・・。 なるべく無駄なくデータを作っていきたいとシンボルを使っているところによく生じる問題・要望です。ダイナミックシンボルはこのような状況に対応しています。

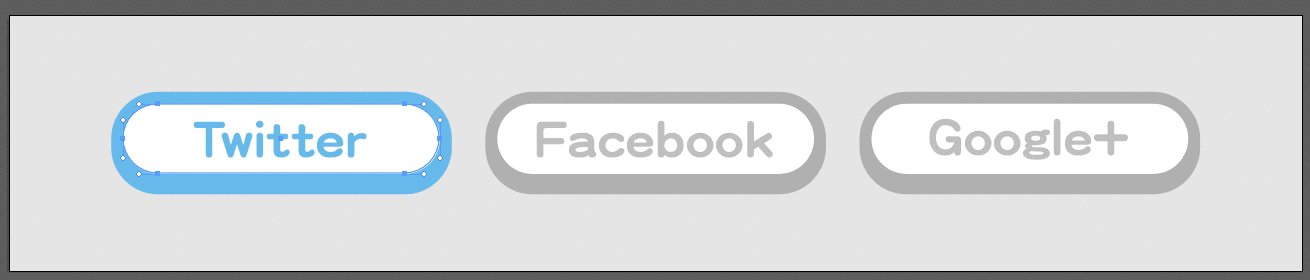
ダイナミックシンボルは、マスターにパスデータを保持し、それぞれ個別のインスタンスのパスにアピアランスを設定できます。インスタンス側でアンカーポイントを動かしたり、ハンドルを調整したりすることはできません。あくまでパス情報以外・アピアランスの設定だけが行えます。
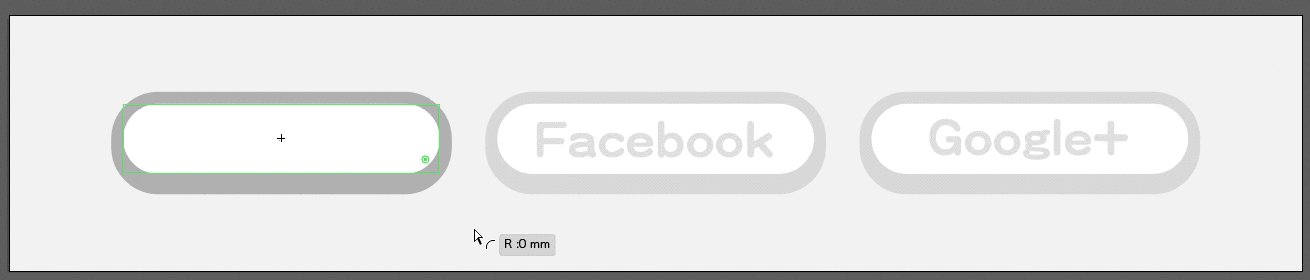
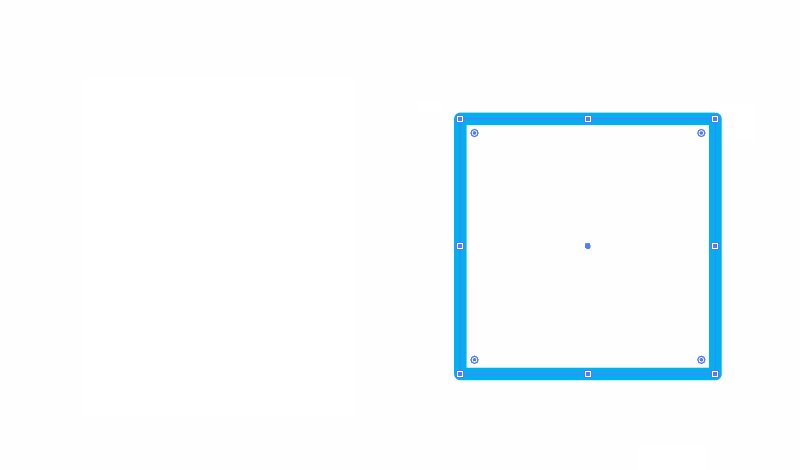
インスタンスに個別に設定したアピアランスは、マスターシンボルを操作しても保持されます。ですので先のWebデザインの事例だと、配置したボタンインスタンスの内、先頭のインスタンスだけ灰色にして、その他のインスタンスはそのまんま。全部のボタンを角丸する変更が生じてもマスターを角丸にすればそれぞれのインスタンスはアピアランスを保ったまますべて角丸となります。
マスターとインスタンスのアピアランスの関係
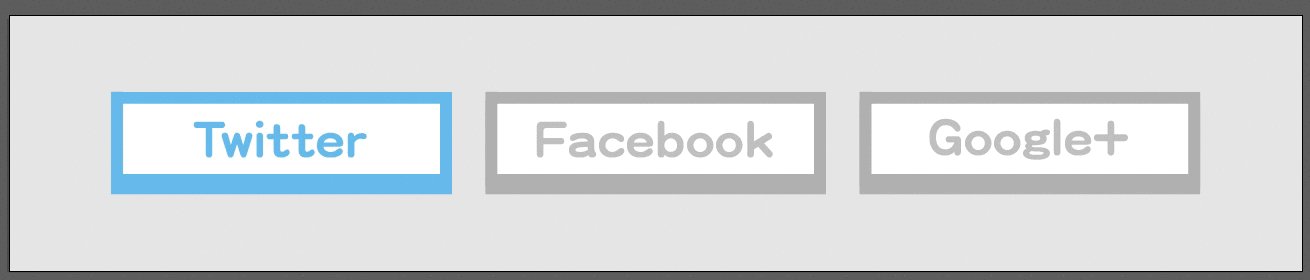
ちょっとクセのある仕様として、マスターとインスタンスで同じアピアランスを設定した場合は、インスタンスに設定されてるアピアランスが優先され、インスタンスに角丸を設定したあと、マスターで角丸を設定しても無視されインスタンスの見た目は変わりません。
逆に、マスターにアピアランスを設定したあとインスタンスにアピアランスを設定しようとするとアピアランスの2度掛け状態となります。

アピアランスを2度掛けしようとすると出てくるアレ
ちょっとややこしいかもしれませんが便利です。
どのインスタンスにそれぞれどういうアピアランスが設定してあるか、このアピアランスはインスタンス・マスターどっちが持ってるものなのか、などなど・・・できたばっかりの機能でまだちょっと煩雑な面もありますが、色変えたり線の太さ変えたりはできてそこそこ便利ですので一回触ってみることをオススメします!
「やかましい! ワシは従来の機能で十分なんじゃ!」という方は、シンボルオプションのダイアログでスタティックシンボルを選択して頂ければインスタンスがスタティックになりますのでそちらを設定してください。
ライブシェイプ

CCになってから登場しはじめた『シェイプ』という機能と概念。バウンディングボックスになんか色々増えてややこしいしめんどくさいと思って、新機能のご多分に漏れず敬遠しがちな機能です。しかしよくよく見てみると今まで困ってきたことが色々と便利に解決されています。
『シェイプ』?
イラレで言う『シェイプ』とは、円や多角形、線分におけるモードのことです。シェイプの図形は変形パネルより角度や角の数、角の丸さなどを数値で設定できます。
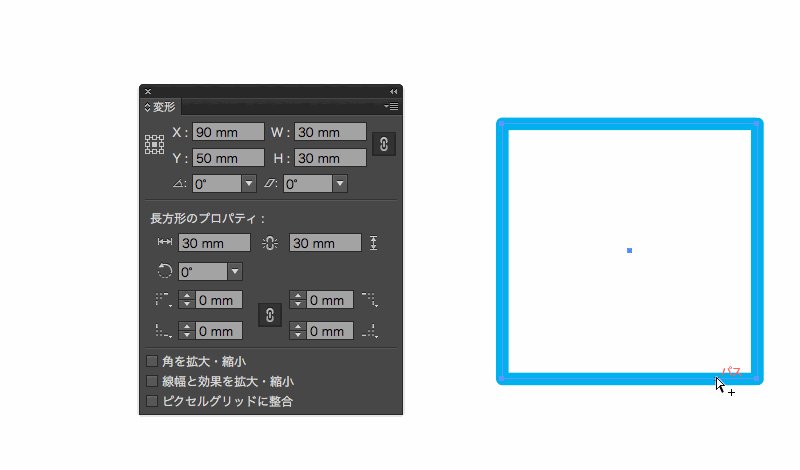
早速ライブシェイプを使ってみたいけど図形をシェイプにするにはどうすればいいのかという疑問ですが、これは今までどおり使い慣れてきた「長方形ツール」や「多角形ツール」、「楕円ツール」類を使えば生成された図形がすでにシェイプとなっており、変形パネルより操作可能な状態になっています。
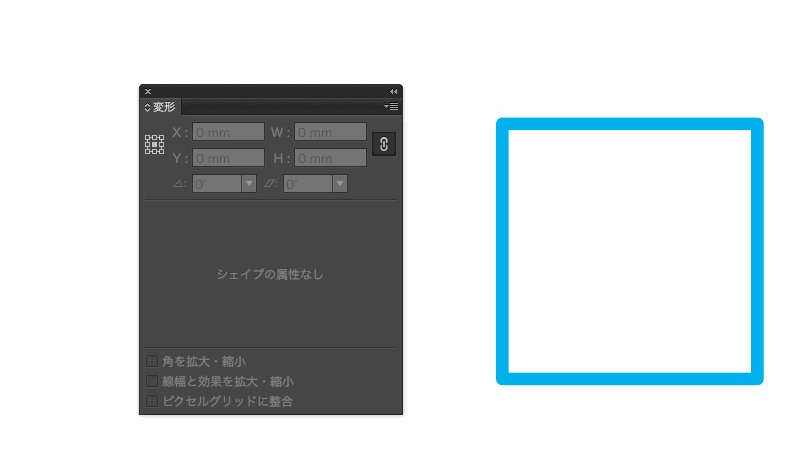
これが逆に、今まで慣れ親しんできたツールで描いたパスをいざ選択してみると、バウンディングボックスに色々ウィジェットが増えていて最初困惑する原因・・・となっているのかもしれません。
シェイプでできること

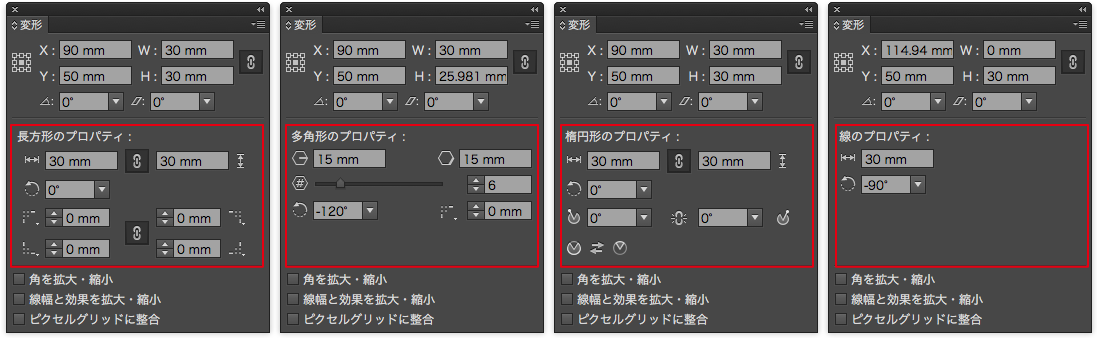
シェイプでは図形によって操作できる項目が違い、パネルの内容も変わってきます。
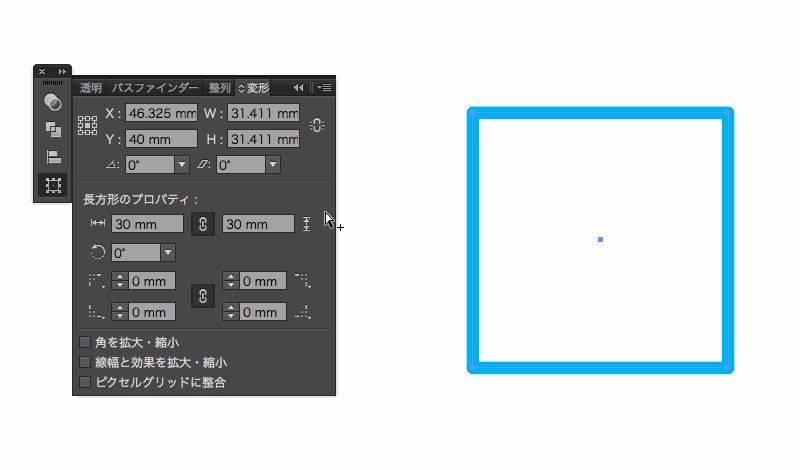
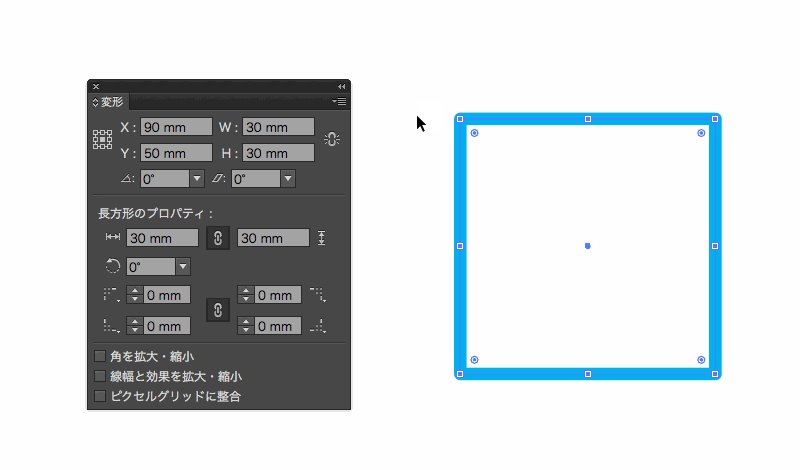
矩形
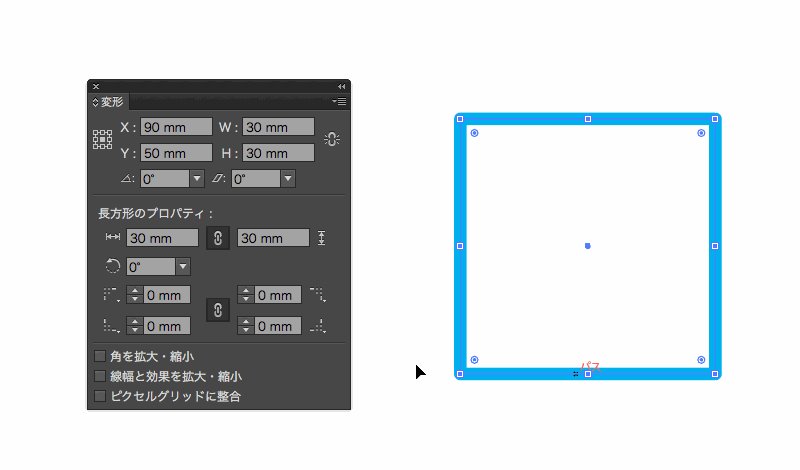
長方形ツール等で描いた矩形の場合は、以下のプロパティを操作できます。
- 幅と高さ
- 回転の角度
- 4つの角のそれぞれの丸さ
ここで登場するシェイプ属性は、ほかのシェイプでも共通して使われるよく操作する属性ばかりです。
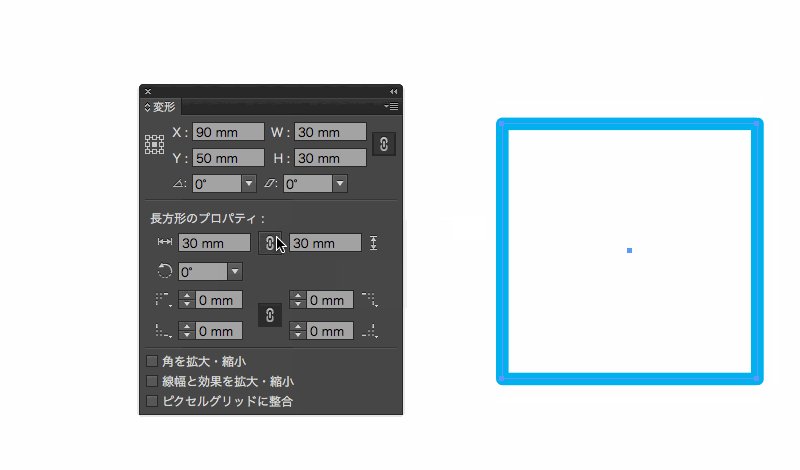
幅と高さ

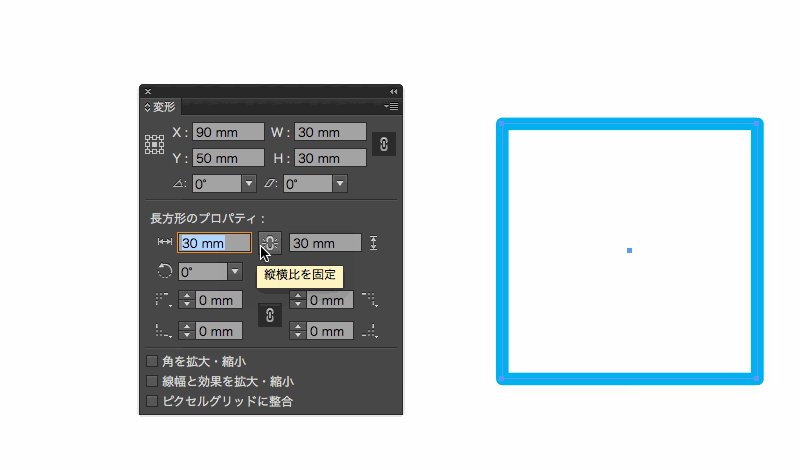
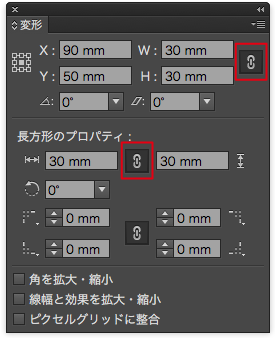
まず幅と高さですが、これは従来のWとHと同じです。幅と高さを設定できます。・・・ってすでにW・Hというプロパティがあるんだから同じ内容の別項目を増やすんじゃなーい!と思いがちですが、実はシェイプのプロパティの「幅と高さ」では変形前の元のパスのサイズを、「WとH」では変形後のパスのサイズを表示しています。
あと、めちゃくちゃニッチというか小さい使い方として「WとH」と「幅と高さ」でそれぞれ「縦横比の固定」の設定を持たせられますので、「WとHでは縦横比固定してアス比固定で拡大した場合に操作」。対して「幅と高さでは縦横比を固定せず、幅と高さをそれぞれ調整する」ということを最近しています。

そんなもの、縦横比ボタンをクリックすりゃいいでしょう。なんの為のボタンですかと、それはそうなんですが、サクサク作業してるときに変形パネルから幅を調整しようと思って調整したら縦横比ボタンがONで高さまで変わってしまった・・・ということを未だに意外とやりがちで、これが縦横比固定と非固定で入力欄が分かれてると意外と直感的に間違いません。
でも同じ内容なんだから将来的に統廃合されることを想定すると、あまり歓迎されない使い方かもしれません・・・(典型的に混乱してるユーザー)
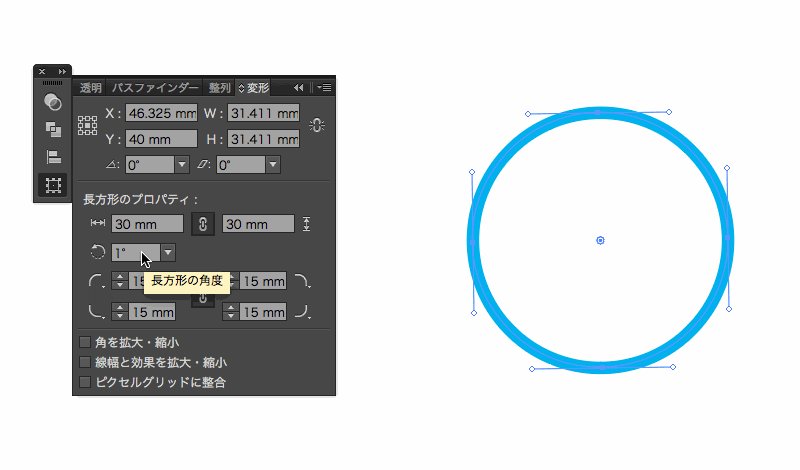
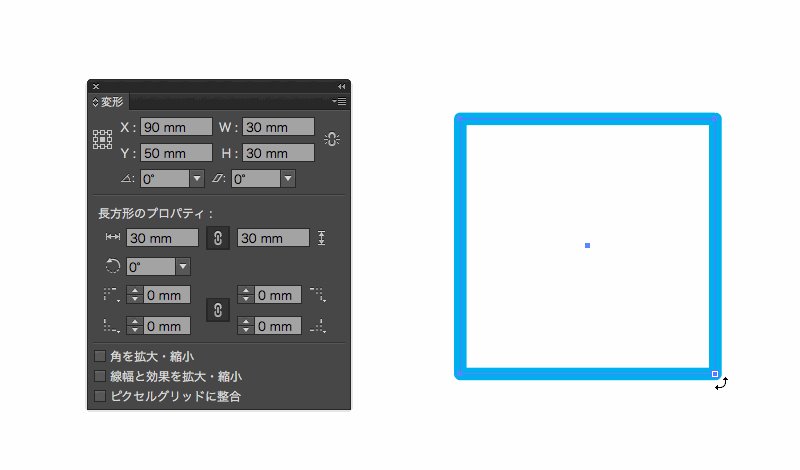
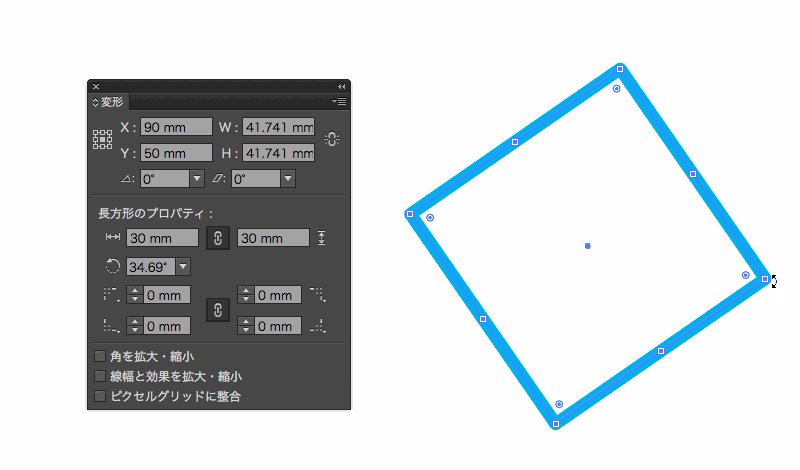
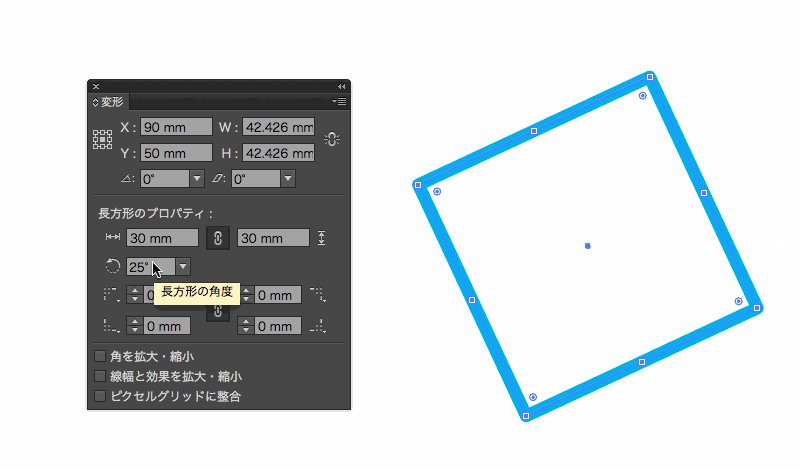
回転の角度

ここではシェイプの回転角度を指定できます。かなり地味ですが、この機能は個人的には待望の機能でした。
従来ですと、バウンディングボックスの端をつまみ回転させると直感的に素早く角度を決められるのはいいのですが、その角度はどこにも明示的に数値を持たされず、一旦回転させたオブジェクトは回転角度を確認したり、元に戻すしたりするのにも一工夫いる状況でした。
またこれを嫌い、変形アピアランスで回転させて回転角度をアピアランスに持たせる、ということをしてきた方もいらっしゃると思います。
僕は変形アピアランス派でした。グラフィックスタイルによく使う角度、5°15°30°45°60°・・・くらいの角度の変形アピアランスを予め揃えておく、なんてことをしていたこともありました。
イラレさー 回転角度もアピアランスで保って欲しいと思ってるんだけどなんか使い方悪かったりするのかな
— CKS (@_C_K_S_) 2012年7月1日
回転角度の値、どっかで入力させてくれないものか〜・・・と思っていた方、朗報です。シェイプの図形は変形パネルより回転角度を指定できます。選択ツールを使ってバウンディングボックスで回転させた場合でもちゃんと角度を覚えていてくれてます!
これでためらいなくガンガン回転させていくことができるようになりました。
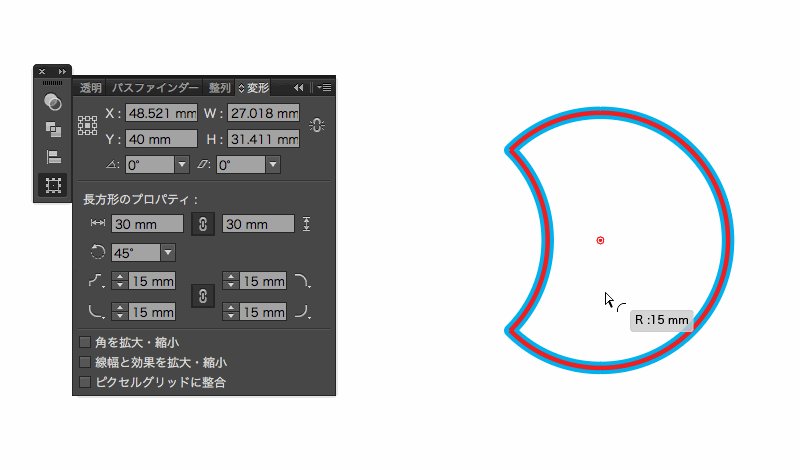
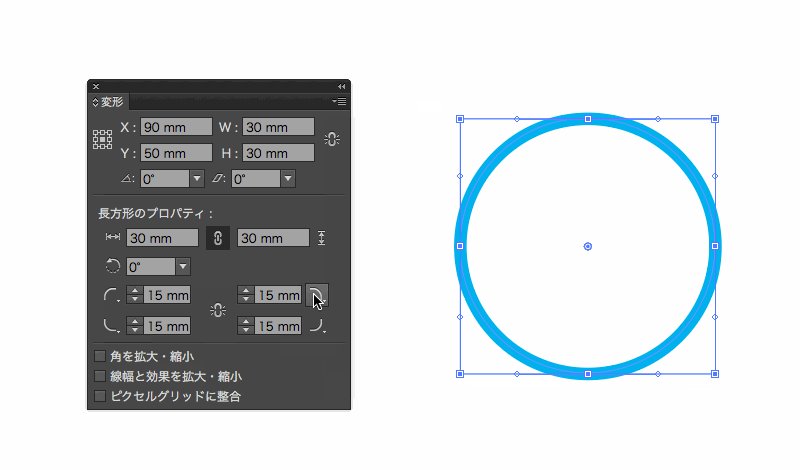
4つの角のそれぞれの丸さ

この機能は多くの人が待っていたのではないでしょうか。それぞれの角ごとに丸さを数値で指定できます。
以前は図形の角を丸めると言ったらアピアランスの「角を丸くする」、もしくはオフセットの2度掛けでした。特定の角だけ丸めたい場合は変形やパスファインダーのアピアランスを使ったTipsを駆使していたと思います。
CCになってシェイプが登場してからはライブコーナーウィジェットを操作することで直感的に角を丸めることが可能となりました。しかし、残念なことに実装当初のウィジェットの角丸は数値を指定できず丸めたら最後、元に戻すのが困難な非可逆な機能でした。
今ではこれは改善されて使える機能となっています。各角ごとに、ドラッグによる直観的な操作はもちろん、数値で角の丸さを指定できるようになっています。
この機能は思いの外器用で、多角形の場合「選択した角だけを同じだけ同時に丸める」なんてこともできます。

「多角形」といいましたが、文字などの複雑な図形も対象で、例えば墨溜まりなんていうのも簡単に作れます。基本的に角であれば丸めるのは有効なようです。
また最大まで丸めると、角に隣接するアンカーポイントに接する楕円(の4分の1)が描画されることも地味に嬉しい機能です。
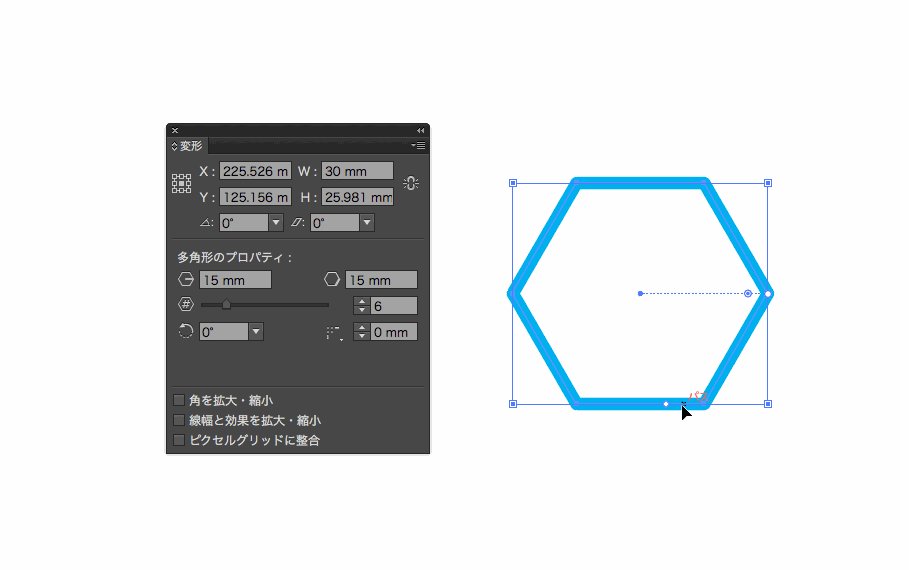
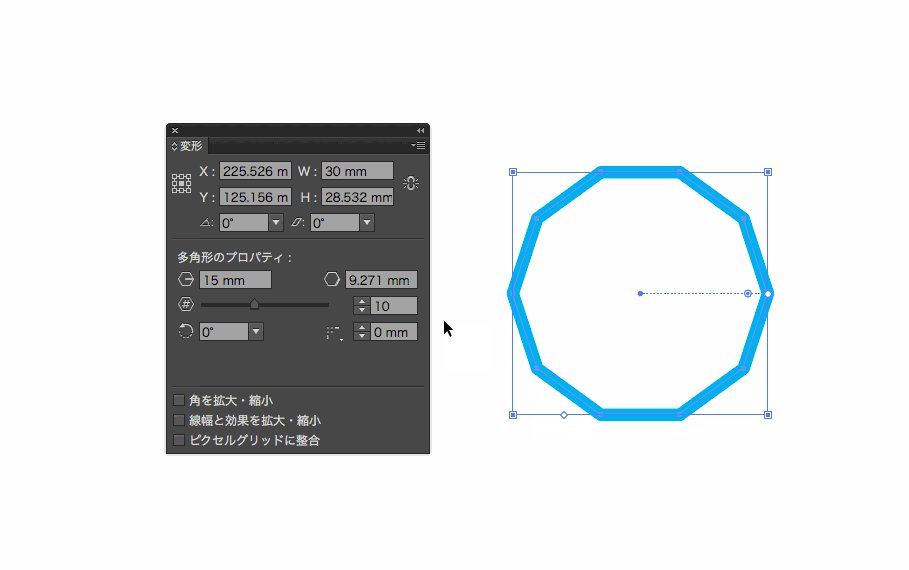
多角形
多角形ツールで描いたシェイプで操作できるプロパティは以下です。
- 半径
- 1辺の長さ
- 辺の数
- 回転の角度
- 全ての角の丸さ
半径や辺の長さはシェイプの大きさを決定するものです。角の丸さについては、矩形と違い、角の数は任意なので全ての角の丸さを同時に設定します。選択ツールにてそれぞれの角丸を数値で指定することは可能です。
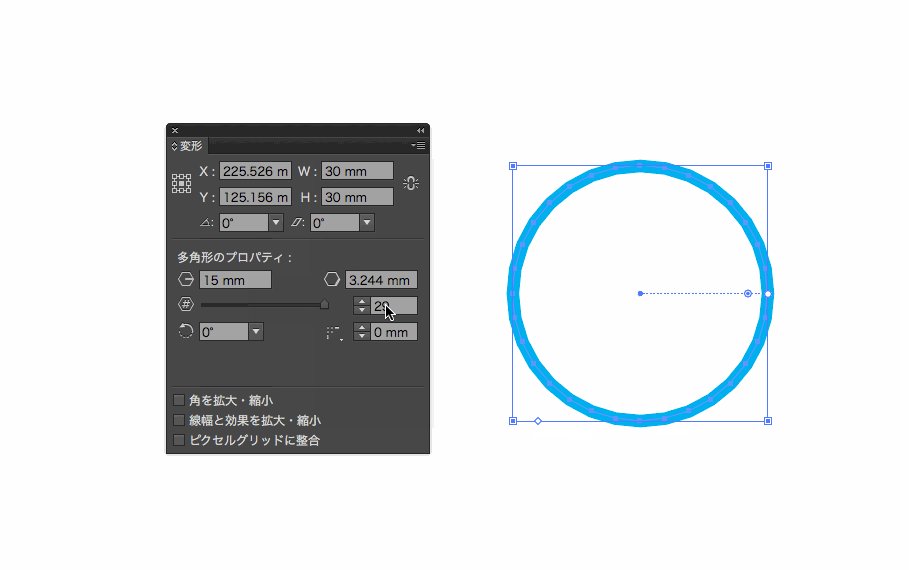
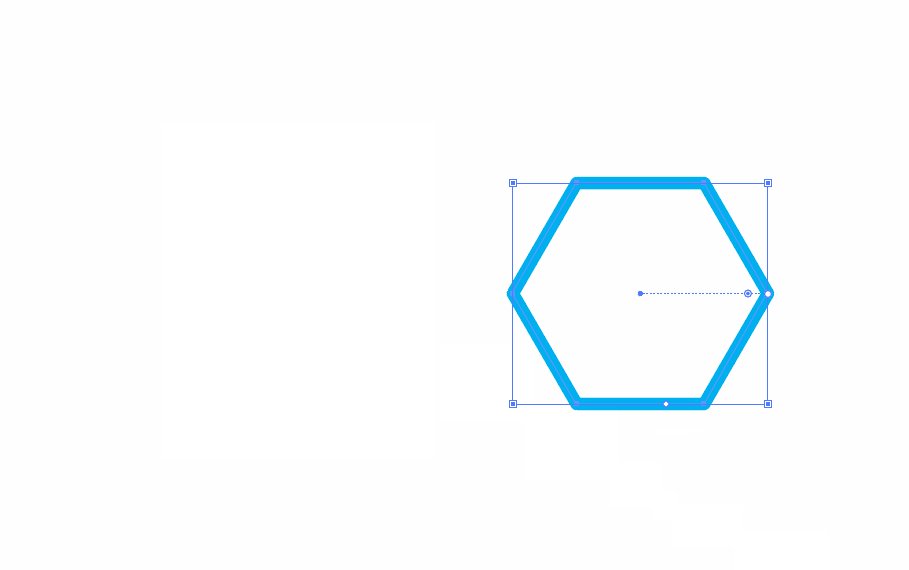
多角形シェイプで特徴的なシェイプ属性は「辺の数」です。バウンディングボックスにもウィジェットが表示されていてスライドすることでも調節できます。

「辺の数」とされていますが、「角の数」と読み替えてもいいでしょう。ここを4に指定すると長方形、8にすると8角形、最大1000まで設定できますがアンカーポイントが1000個になりポリゴン数が大量の円、という感じになります。
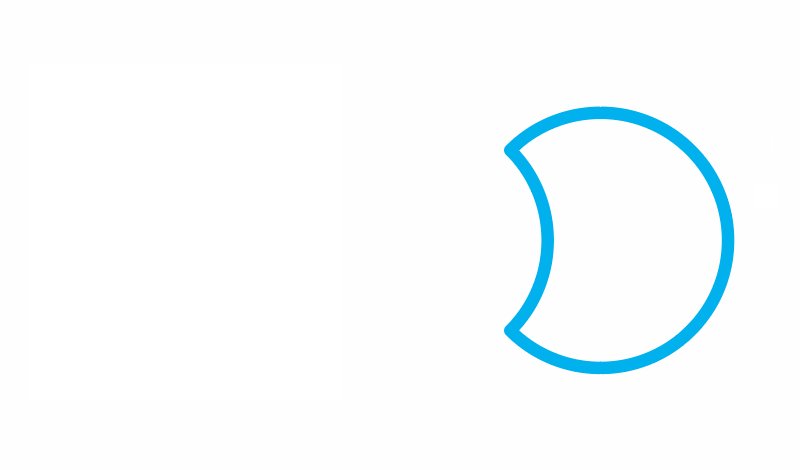
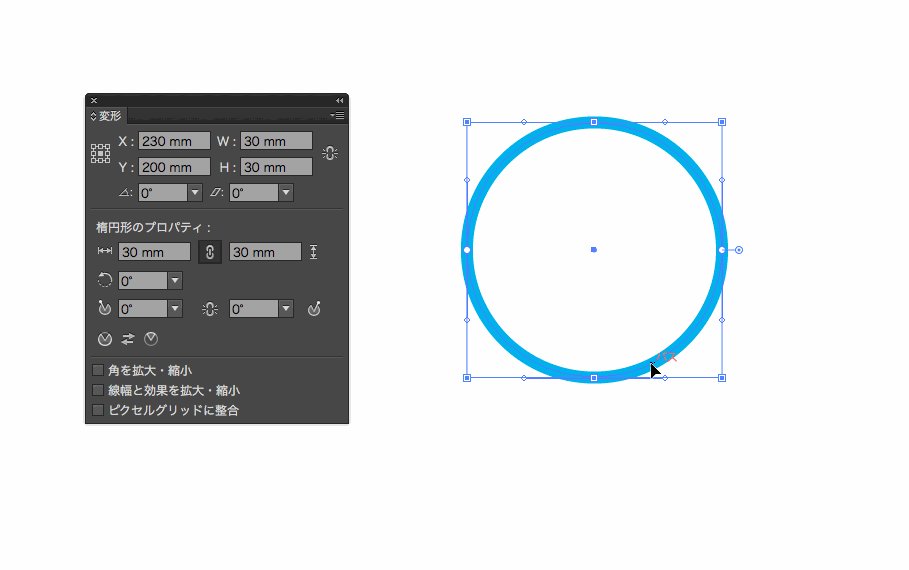
楕円形
楕円形ツールで描いたシェイプでは以下の3項目を操作できます。
- 幅と高さ
- 円グラフ関係の設定
- 回転の角度
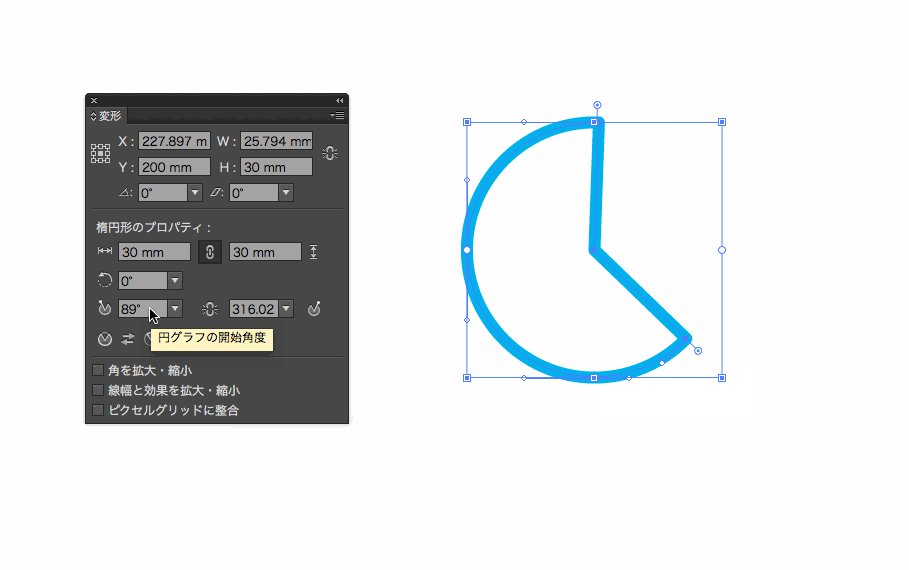
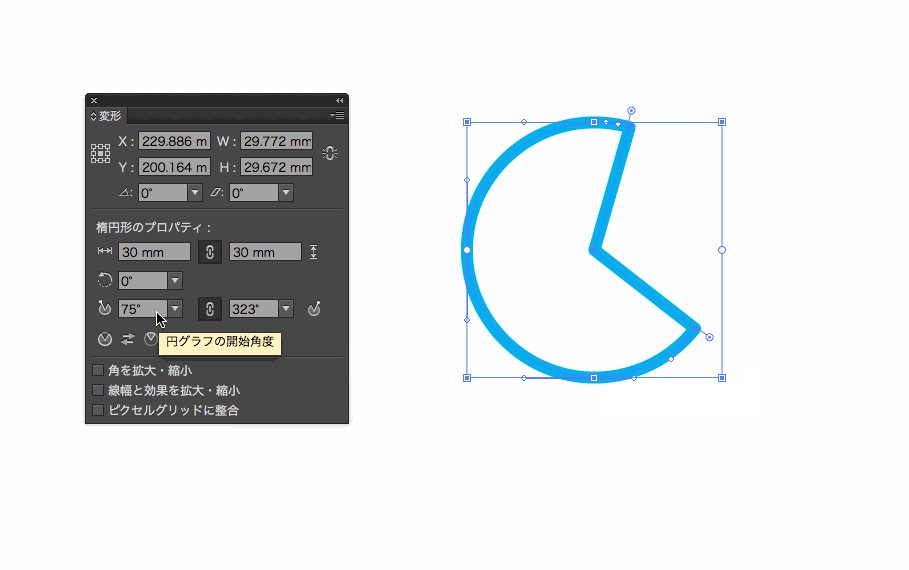
楕円のシェイプでは角もなければ角丸もありませんので設定できる項目が少ないと思いきや、円グラフの調整が可能となっています。

以前インフォグラフィックを作っていた時は、ザックリ角度を求めて切り抜いていたりしましたが、今後はこの機能を使って正確に作成できます。
「円グラフ」と命名されていますが生成されるオブジェクトはパイ状に切り抜かれた楕円のパスだけです。なので、パスの弧部分を取り除いて任意のサイズと角度の角を作ったりと色々応用が効きそうです。
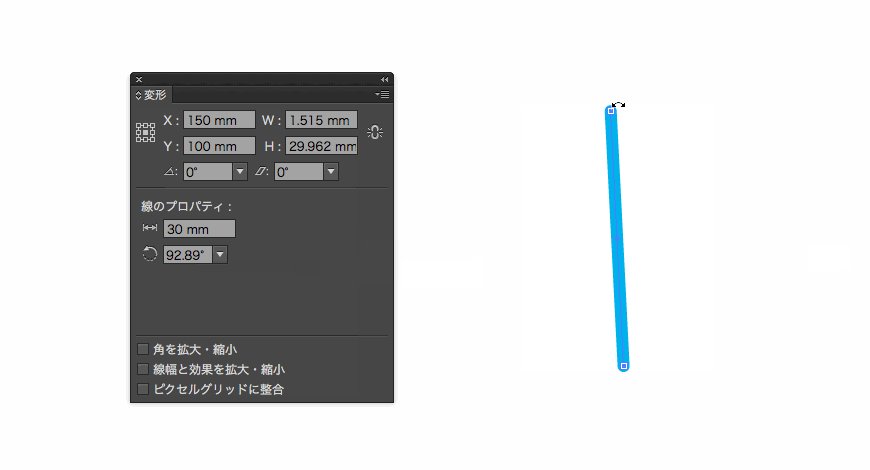
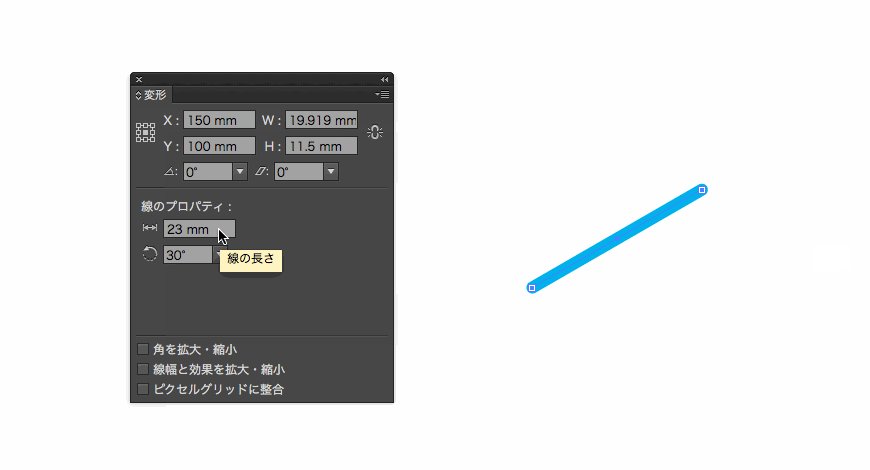
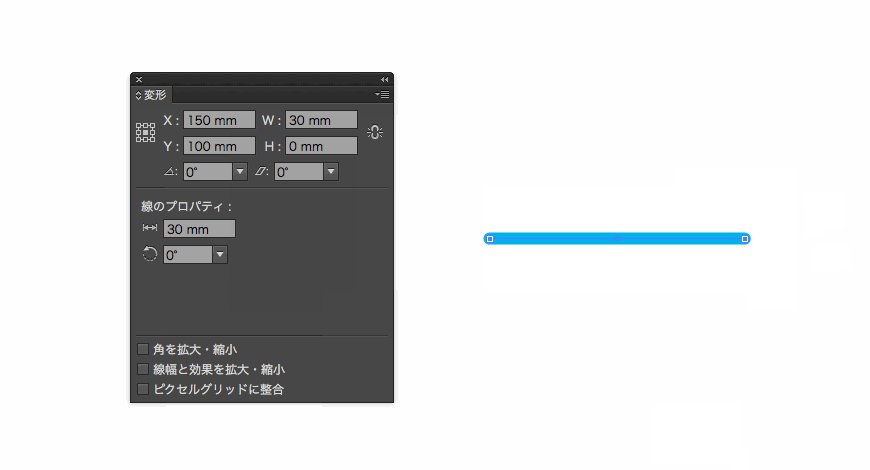
直線
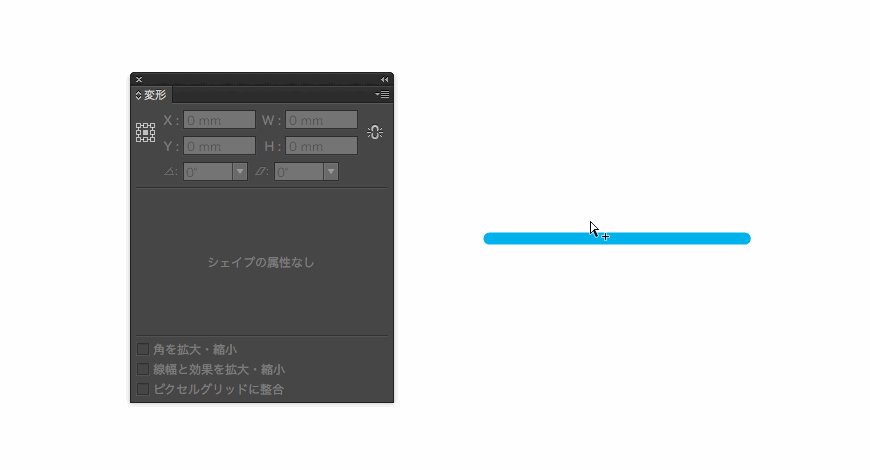
直線ツールで描いたシェイプでは、
- 線の長さ
- 回転の角度
を操作できます。言葉のイメージと違いますが線分もシェイプの一種です。
以前だと、角度を保ったまま線分の長さを調整するには、アスペクト比を固定して幅高さを調整するしかありませんでした。しかしこの調整方法だと傾いている線分自体の長さは知れず、知るためにはこれまた三平方で計算するか、水平・垂直にそろえて測らなければなりませんでした。

しかし、シェイプでの直線では値がプロパティとして持たされているので、角度を維持したまま長さを調整するという今まで意外とやりにくかったことが簡単にできるようになってます。
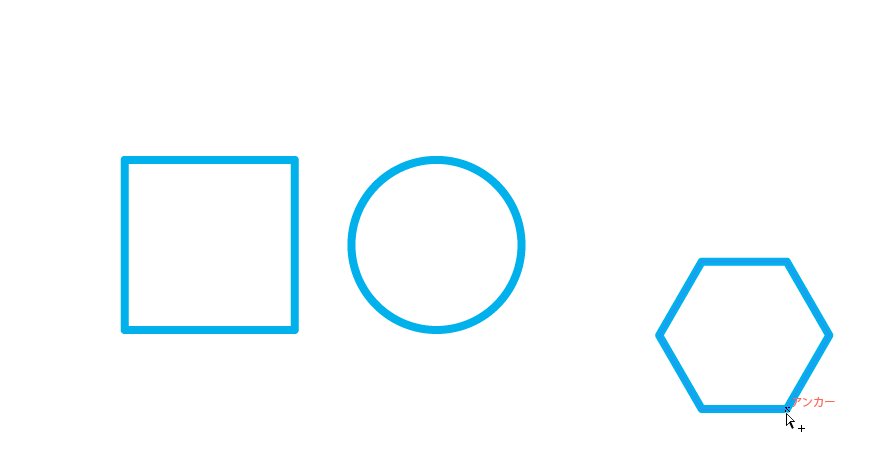
またどんな線分でもこのプロパティは確認できるので、例えば多角形の線分を持ってきて角度や長さを確認する。ということが容易にサクっと行えるようになりました。
かゆいところにちょっと手が届くライブシェイプ
「ペンツールやベジェの扱いがちょっと苦手な人にも、手軽により直感的に操作できるようになりました」のような触れ込みが散見されるライブシェイプですが、実は使える機能の強化もなされており、イラレをバリバリの人も使ってみると今までのアレやコレやを解消してくれるかもしれません。
個人的に回転角度の数値指定と線分の長さ調整は本当に待ってましたと思い、触った時感動しました。
スマートガイド
最後にスマートガイドです。今までスマートガイドは、東西南北とその中間の斜め方向と合わせて8方向にアンカーポイントがある場合、そのことを延長補助線で知らせてくれる、パスが範囲内に入ったらスナップしてくれるという感じの便利機能でした。
今回はこれに加え、さらに汎用的なガイドをしてくれるようになりました。
間隔ガイド

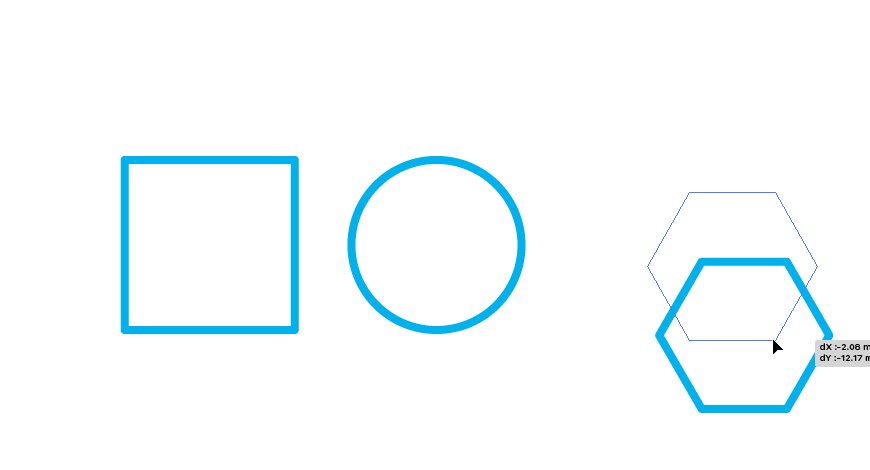
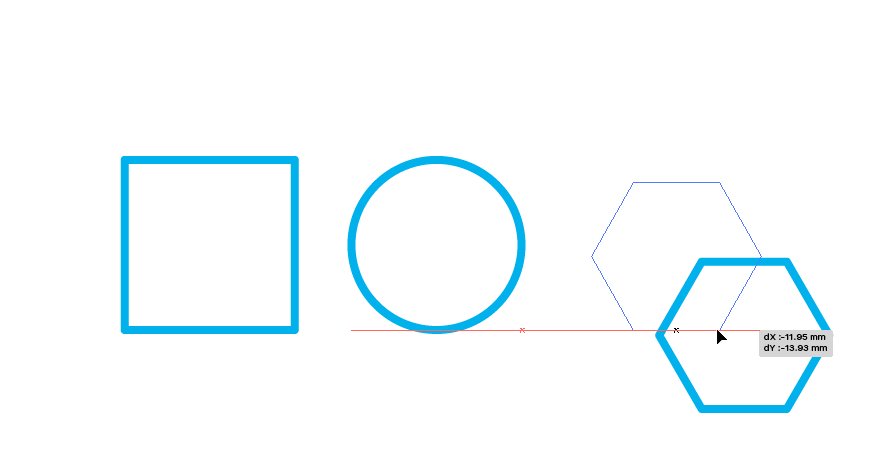
間隔ガイドは、縦か横に並んでるオブジェクトがあり、そこにドラッグでオブジェクトを近づけた時、すでに並んでるオブジェクトと等間隔な位置に配置されたときそのことを知らせてくれるスマートガイドです。
素材が揃っている場合は最初からすべての素材を選択し「等間隔に分布」でキーオブジェクト指定等すれば良いですが、実際の作業では得てして不意に追加の要素が入ってくるもの・・・要素を追加するためにすでに並んでる要素の間隔を長方形ツールで測ったり、オブジェクトを移動させて距離の値を控え、選択ツール→Enterで移動させたりしたことはありませんか?
間隔ガイドは既存の間隔を認識してくれるので、そのような場合もオブジェクトをドラッグして並べようとするだけで揃えてくれます。
この機能、インデザやフォトショでは以前より実装が成されていたのに、なぜかイラレには未だ未実装・・・だったのですが、ついに実装されました!
その他にも細かいところで・・・
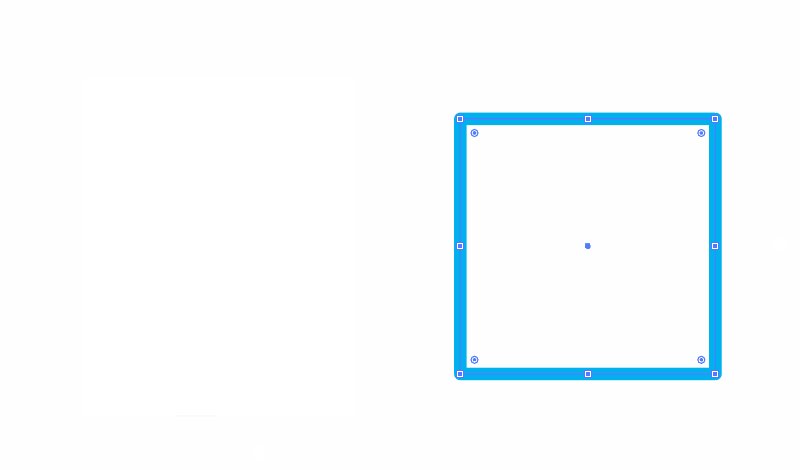
矩形に対角線を表示して正方形であることを知らせてくれたり、線分のアンカーポイントを選択ツールでドラッグするとき、線の延長補助ガイドが表示され角度を保ったまま線分を延長できたり・・・地味に強化されています。
表示されなかったり、邪魔だったりした場合は設定を

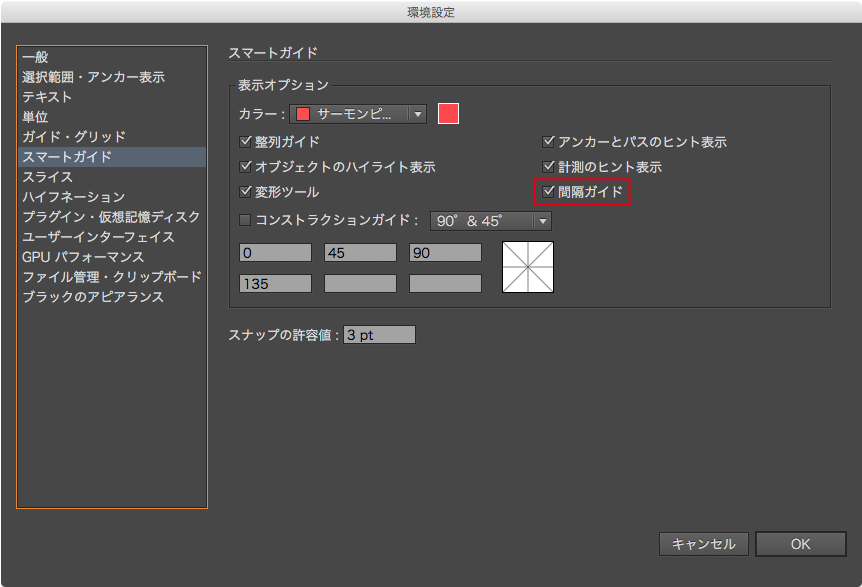
新機能にはあるあるですが、表示されない場合は環境設定を見なおしてみてください。
環境設定 > スマートガイド
間隔ガイドや計測ガイドは上記に設定項目が存在しています。
地味に強力な機能強化
今回のバージョンアップは、今までの操作をより簡単に!というコンセプトで展開されているようです。なので、普段イラレをバリバリ使っている方ほど、従来で十分だったし簡単になる分には関係ないかな。と思いがちですが、よくよく触ってみると色々なことが解消され便利になっています。
というのも実は今回の強化の内容については、以前はサードパーティで提供されてたプラグインがそっくり公式実装されてそのまま使えるようになってしまっているという側面があります。ですのでイラレ初心者だけでなく、便利なんだろうけどプラグインに数万も出せないかな・・・という経験をしたことがある方にとって特に、制作の効率アップが望めるアップデートになってると思います。僕もその一人です。
今後もかゆいところに手が届く便利機能が地味に追加されることを期待したいです!
カイユウではエンジニア・デザイナー募集中です
最後になりますが、現在、株式会社カイユウでは、開発部メンバーを募集しています。
制作効率アップに関心しかない。ツールの便利な使い方の模索が生きがいだ。そんなエンジニアやデザイナーの方、一緒に働いてみませんか?
カイユウ開発部のデザイナー、イラレマンCKSでした。